前提
rails tutorialを進むにつれてエラーがよく発生するようになったので同じ境遇の人に少しでも参考になればと思い記事を書いています。この記事の対象者rails初心者(プログラミングを勉強し始めて3〜6ヶ月ぐらいの人向けです)
本日のエラー

エラーの経緯
下の画面にロゴを追加しようと
before  ↓のように画像を追加しようとしました。
↓のように画像を追加しようとしました。
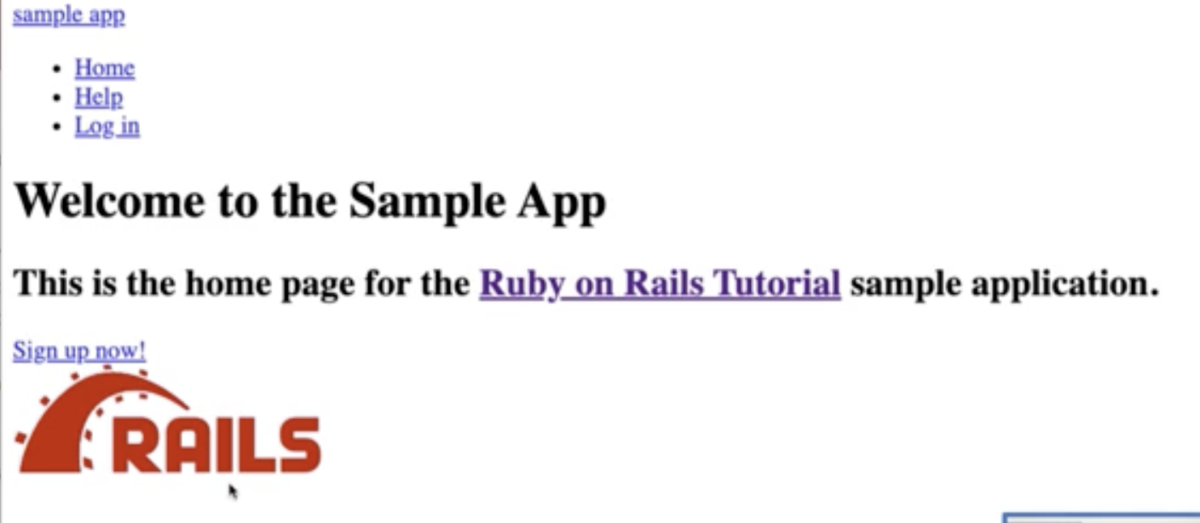
after 
beforeの画面をafterの画面にするためにhome.html.erbの中身を
<h1>Sample App</h1> <p> This is the home page for the <a href="https://railstutorial.jp/">Ruby on Rails Tutorial</a> sample application. </p>
↓ に書き換えました。
<div class="center jumbotron">
<h1>Welcome to the Sample App</h1>
<h2>
This is the home page for the
<a href="https://railstutorial.jp/">Ruby on Rails Tutorial</a>
sample application.
</h2>
<%= link_to "Sign up now!", '#', class: "btn btn-lg btn-primary" %>
</div>
<%= link_to image_tag("rails.svg", alt: "Rails logo", width: "200px"),
"https://rubyonrails.org/" %>
そしてrails serverで画面表示しようとすると 上の画像のようなエラーが出ました。
エラーの原因
 エラー文を読んでみるとAssetNotFound‥
なんじゃそれ‥ 調べてみるとアセットがないよと言っている.
アセットとは?⇨cssやjavascriptや画像などのフロントエンド系のもの
エラー文を読んでみるとAssetNotFound‥
なんじゃそれ‥ 調べてみるとアセットがないよと言っている.
アセットとは?⇨cssやjavascriptや画像などのフロントエンド系のもの
The asset "rails.svg" is not present in the asset pipeline.
この文でrails.svgという画像がアセットパイプラインにないよ。 という意味どうやら原因は本来あるはずの場所に画像がないから表示できないよという意味 アセットパイプラインとは javascriptやcssやhtmlなどのファイルが1つのファイルとしてまとまったもの
解決策
①表示したい画像のダウンロードをする。 assets/images/rails.svg -OL https://cdn.learnenough.com/rails.svg