前書き
rails6でオリジナルアプリを作成中にカレンダーを表示したいと思いsimple_calenderというgemを知り使ってみると色々躓いたので今後「私と同じような人を減らしたいと思い」記事にします。
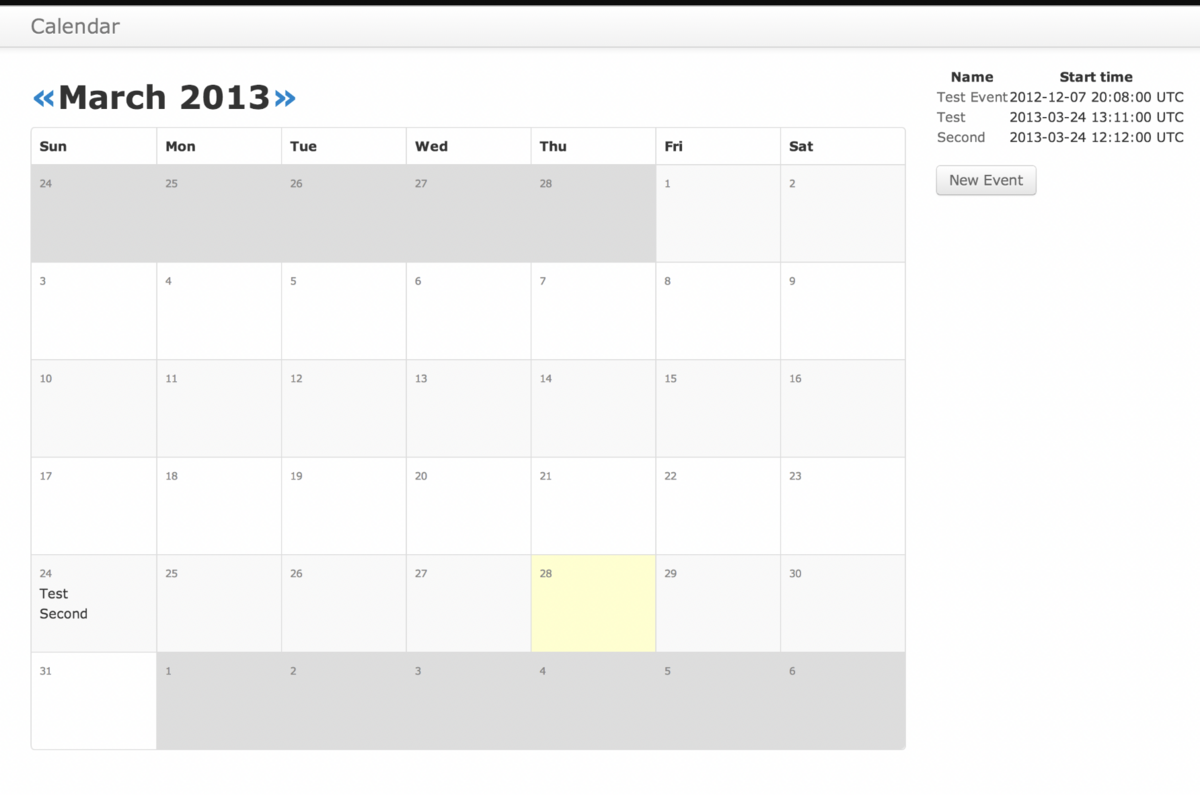
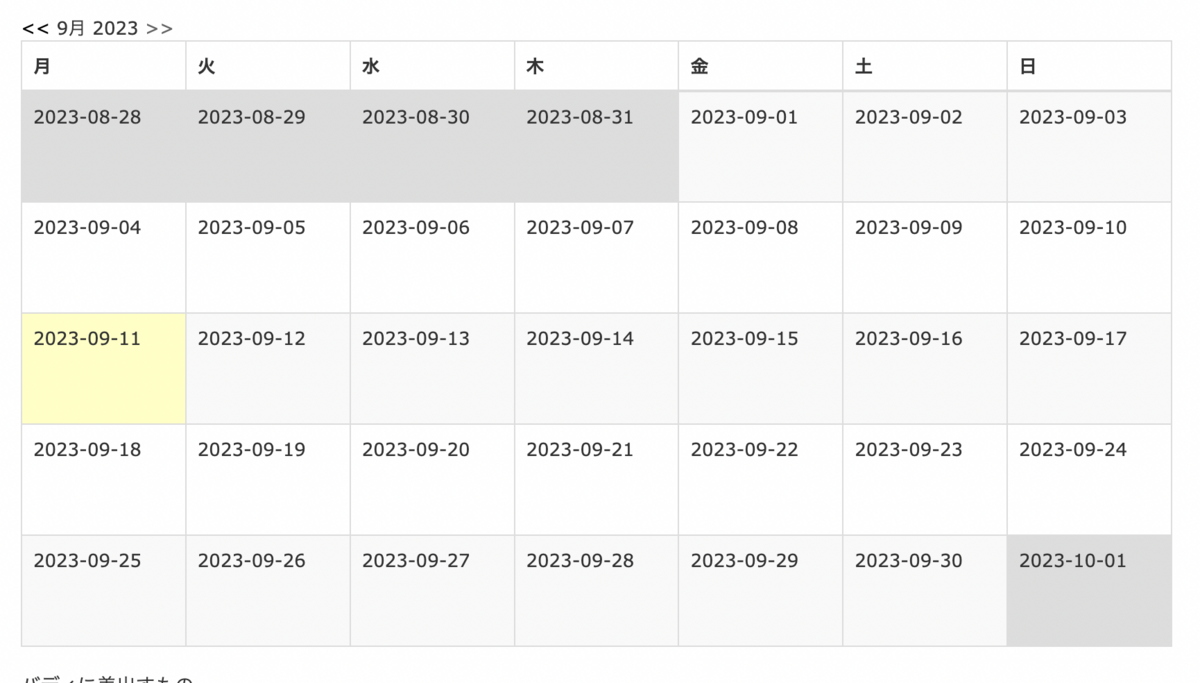
ちなみにこんな感じのカレンダーが作成できます↓

説明すること
simple_calenderの導入方法
カレンダーをビューに表示
simple_calenderの言語設定など
simple_calenderのviewを変更
導入のやり方
gemfileの一番下に↓を追加
gem "simple_calendar", "~> 2.4"
その後
bundle install
これでインストールが完了しました。
カレンダーをビューに表示
gemを導入すると以下の3つのメソッドが使用可能になる。ここで注意点rails serverを再起動しないとgem導入後もundifined month_calendarみたいなエラーが出ることもあるのでrails serverを再起動してみてください
month_calendarメソッド(月間のカレンダー作成できる) week_calendarメソッド(週間のカレンダーが作成できる) Custom Length Calendar(好きな日数のカレンダーが作成可能)
month_calendarメソッドをviewのhtmlファイルに書く。以下のように使う
<%= month_calendar do |date| %> <%= date %> <% end %>
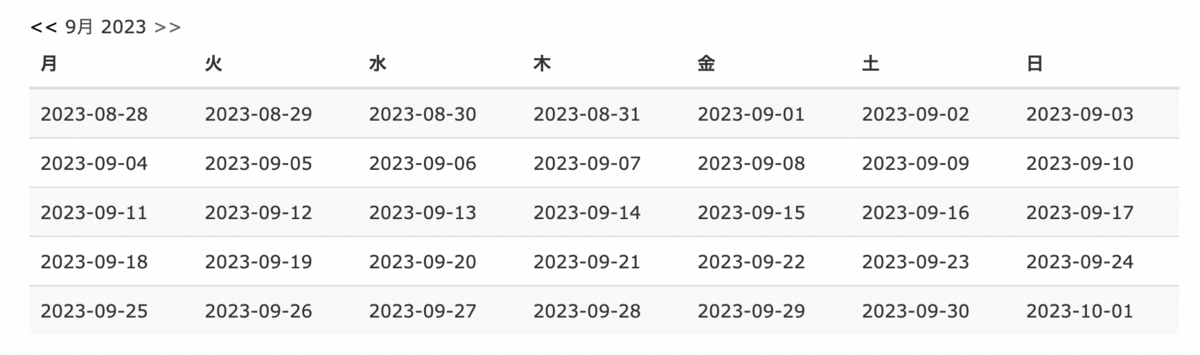
 このようなカレンダーが表示される
このようなカレンダーが表示される
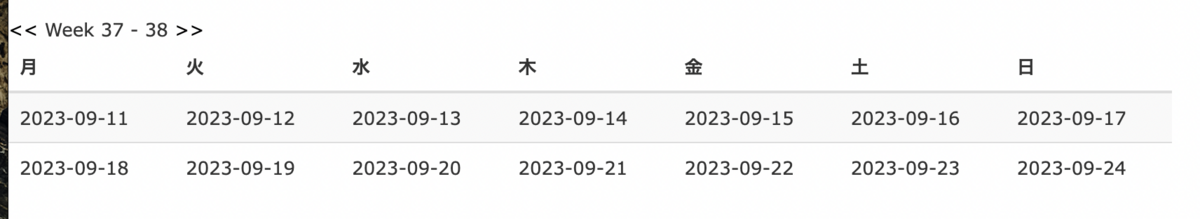
week_calendarメソッドは以下のように使います
<%= week_calendar(number_of_weeks: 2) do |date| %> <%= date %> <% end %>
上だとnumber_of_weeks: 2とあるので2週間分のカレンダーを作成します。number_of_weeks:3にすると3週間分のカレンダーになります。
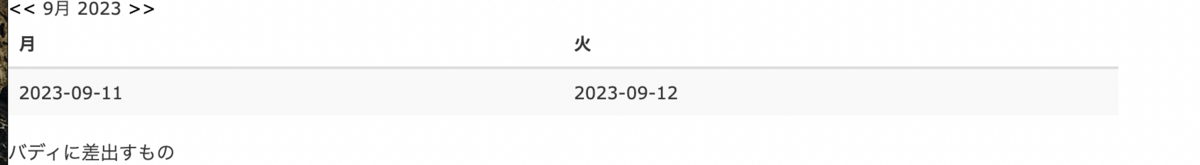
Custom Length Calendarだと好きな日数のカレンダーが作成できます。
<%= calendar(number_of_days: 2) do |date| %> <%= date %> <% end %>

* simple_calenderの言語設定など
お気づきだと思いますがこのままではデザインが質素なので

↓のようにデフォルトのデザインを適用したいと思います。

sccファイルをお使いの方はapp/assets/stylesheets/application.cssに
*= require simple_calendar
を記載し scssファイルをお使いの方は app/assets/stylesheets/application.scssの一番下に以下を記述するとデフォルトのデザインが適用されます。
@import "simple_calendar";
simple_calenderのviewを変更
手順1 simple_calendarのviewを取得.
手順2 お好みにviewファイルのhtmlファイルの変更.
手順1
rails g simple_calendar:views
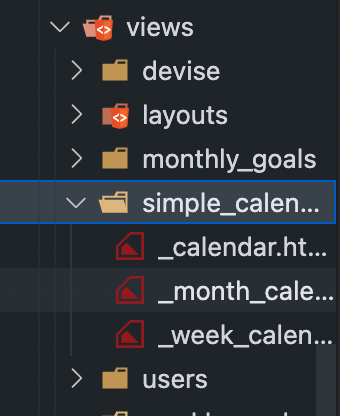
実行するとviews/simple_calendarというディレクトリの中に3つのhtmlファイルが取得できる.

手順2
例えば月々のカレンダーを編集したい場合
[monthly_calendar]というhtmlファイルを開く
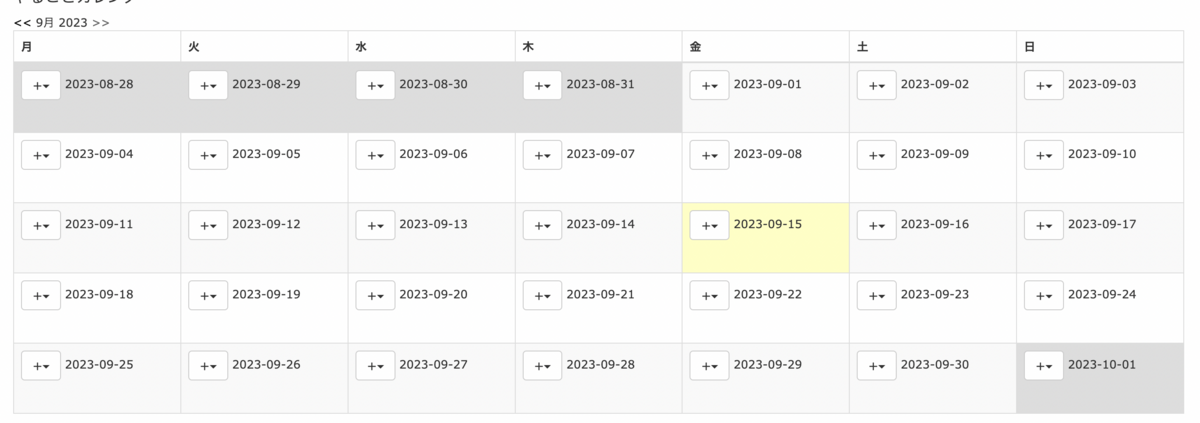
私の場合角日付に週間目標やタスクが追加できるようにモーダルを開くリンクを追加しました。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">+<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#"data-toggle="modal" data-target="#add_weekly_goal" >週間目標</a></li>
<li><a href="#"data-toggle="modal" data-target="#add_task">タスク</a></li>
</ul>
</div>