対象者
- 初めてwebアプリを作成しようとしているかた
画面設計図と画面遷移図とは
画面設計図とは?
⇨ユーザーが実際に見るページ.
↓例 画面設計図

なぜ必要なの?
⇨この画面は直接ユーザーの目に入り、実際にユーザーさんが触れる部分です。
そのため、この画面の使いやすさや操作性はユーザーさんの満足度に大きな影響を与えます。
要はユーザーさんが誰にも教えられることなく「何をどうすればどうなるか」が一目瞭然かをアプリ制作前にチェックしておく。
画面設計図チェックポイント
- ターゲットユーザーが明確になっているか?(年齢、性別など)
- 情報量が多過ぎていないか?
- ひと目で意味がわかるか?
- 簡単な操作か?
- デフォルト値がある場合は有用なものか?
- ユーザーに現在のステータス(進行状況や達成率)を知らせているか?
- 想定しているデバイスで使いやすいか?
- 関連性の高いコンテンツは近接しているか?
- テキストや画像は整列されているか?
- 優先度の高い情報はコントラストを強めているか?
- 反復させて全体の統一感を出しているか?
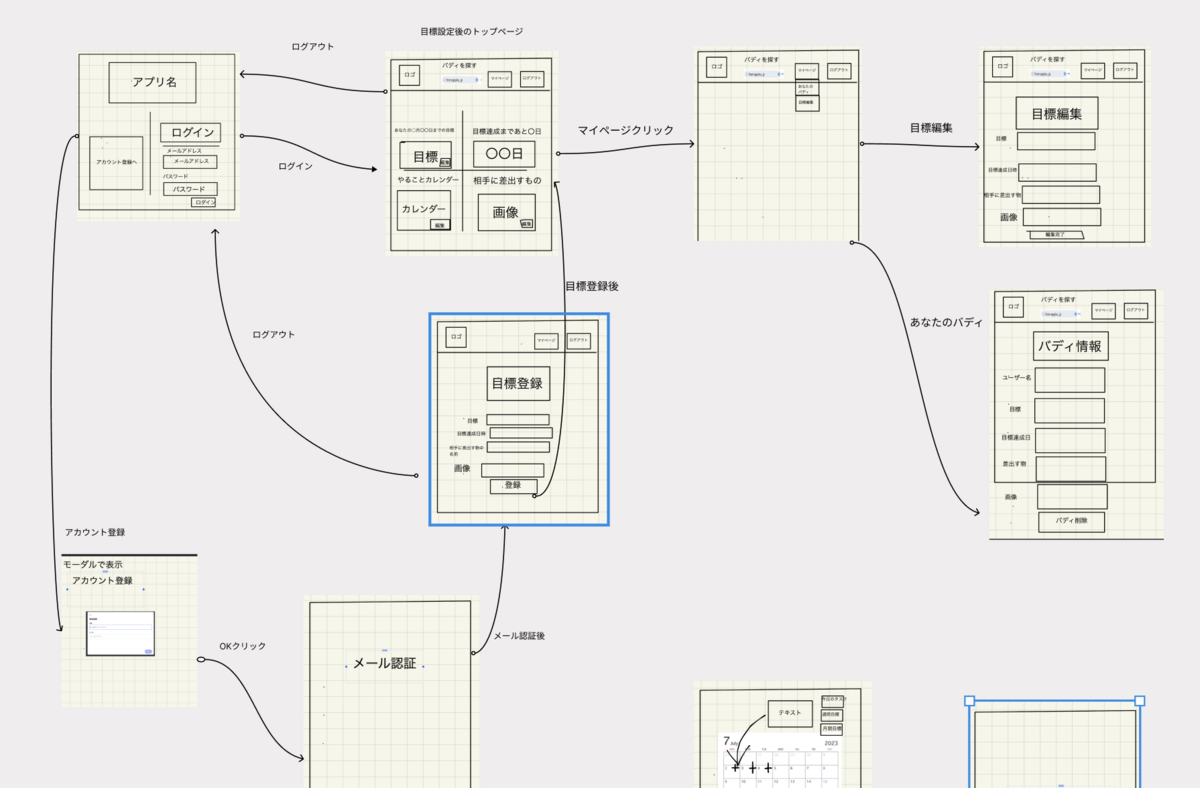
画面遷移図とは
⇨画面設計図どうしがどのように繋がっているのかを分かりやすくしたもの

私の場合画面設計図と画面遷移図を別々に作るのが面倒であったため1つにまとめてみました。